Viele Unternehmensseiten auf Facebook nutzen individuelle Tabs. Damit kannst Du ein Impressum und die Datenschutzerklärung direkt in Facebook einbetten. In den letzten Wochen wurde mir immer wieder die Frage gestellt, wie das funktioniert. Die passende Antwort ist ganz einfach und hat alle sofort beeindruckt. Deshalb erkläre ich Dir heute Schritt für Schritt, wie auch Du ein individuelles Seiten-Tab erstellst und in Deine Seite einfügst.
Achtung Update:
Facebook gibt nur noch Seiten-Tabs bei Fanpages mit über 2000 Fans frei. Bei Seiten mit weniger als 2000 Fans gibt es eine Fehlermeldung.
Warum brauchst Du einen Seiten-Tab?
Fangen wir mal mit ein paar Hintergründen an. Facebook zählt weiterhin zu den wichtigsten sozialen Netzwerken in Deutschland. Die DSGVO und das jüngste EuGH-Urteil bedeuten neue Herausforderungen für Seitenbetreiber. Wenn Du nun externe Inhalte in Deine Facebook-Seite einfügst, achte drauf vorab immer genau zu prüfen, ob Du damit die Datenschutzrichtlinien einhältst.
Damit habe ich noch nicht die Warum-Frage beantwortet. Du brauchst Seiten-Tabs, um individuelle Inhalte direkt auf Facebook auszusteuern. User lieben kurze Wege und Seiten-Tabs bieten diese kurzen Wege. Außerdem kannst Du auf diesem Weg Impressum und Datenschutz bestmöglich erreichbar machen.
Die Einrichtung von Seiten-Tabs erfolgt über den Facebook Developer Bereich. Zusätzlich brauchst Du einen Inhalt, den Du einbetten möchtest. Dies kann Dein Blog sein oder eine HTML Seite. Wichtig ist, dass der Inhalt über ein SSL Zertifikat verfügt. Bevor Du jetzt zurückschreckst, nehme ich Dich an die Hand und wir gehen die einzelnen Schritte gemeinsam durch.
Anleitung: Facebook Seiten Tab einrichten
In der Anleitung zeige ich Dir die einzelnen Steps. Du brauchst dafür eine Facebook Seite und eine HTML-Seite, die auf einem Server liegt. Alles Weitere erledigen wir zusammen. Die folgenden Schritte sind dabei nötig:
- HTML Seite einrichten
- Datenschutzerklärung anlegen
- Facebook App anlegen
- Facebook APP einrichten
- App veröffentlichen
- Seiten-Tab einbinden
- Seiten-Tab anpassen
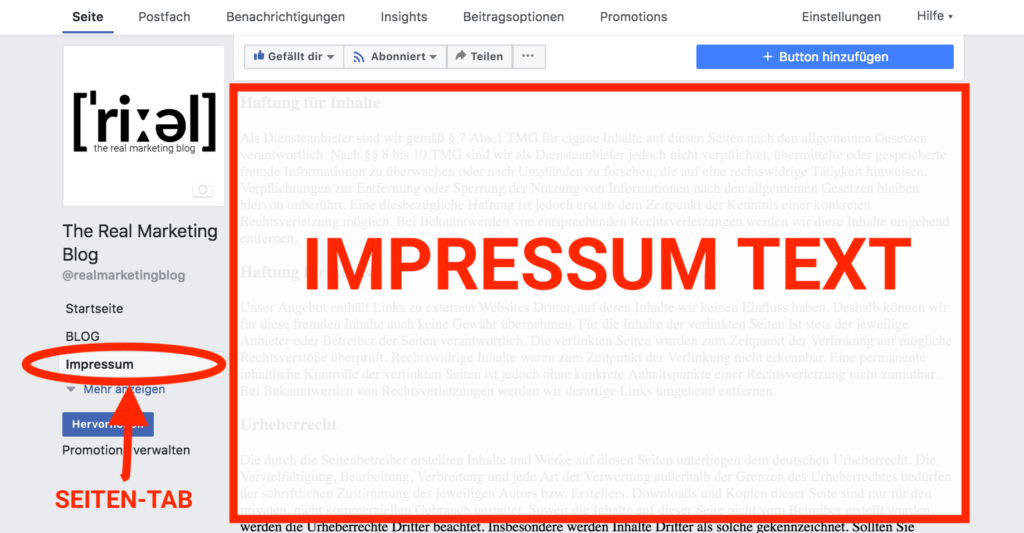
Für dieses Beispiel fügen wir nun das Impressum als Seiten-Tab ein. Das Ergebnis soll anschließend so aussehen:
Lass uns direkt starten.
Schritt 1: HTML Seite einrichten
Zunächst einmal musst Du den Inhalt von Deinem Seiten Text auf einer HTML-Seite veröffentlichen. Eine HTML-Seite anzulegen ist nicht schwierig. Öffne zunächst einen Texteditor (z.B. Windows: Notepad++ | Mac: Brackets). Lege dort eine neue Seite an und speichere diese als html file ab. Jetzt musst Du die Seite nur noch auf Deinen Server laden und mit Inhalt füllen. Achte darauf, dass Du die Seite mit einem SSL Zertifikat absicherst. Facebook zeigt nur sichere Seiten mit SSL Zertifikat in den Tabs an.
Merke Dir nun die Domain von Deinem Impressum. Du wirst Diese Domain bei Schritt 4 wieder brauchen.
Schritt 2: Datenschutzerklärung anlegen
Als nächstes legen wir für Deine HTML-Seite eine Datenschutzerklärung an. Seit der neuen Verordnungen, braucht jede Seite eine Datenschutzerklärung. Das ist rechtlich Pflicht und auch bei Facebook kommst Du ohne nicht durch. Gehe genauso vor, wie bei der HTML-Seite und merke Dir auch diesen Link.
Schritt 3: Facebook-App anlegen
Jetzt ist es so weit und wir erstellen Deine Facebook App. Logge Dich dazu in Facebook ein und öffne diesen Link zu Facebook Developers.
Klicke hier nun auf „Meine Apps“ und wähle „Neue App hinzufügen“ aus. Daraufhin öffnet sich ein Fenster mit dem Titel „Erstelle neue App-ID“. Hier musst Du Deiner App einen Namen geben und eine Kontaktmailadresse hinterlegen. Anschließend führt Dich ein klick auf „App-ID erstellen“ in einen neuen Bereich.
Schritt 4: Facebook App einrichten
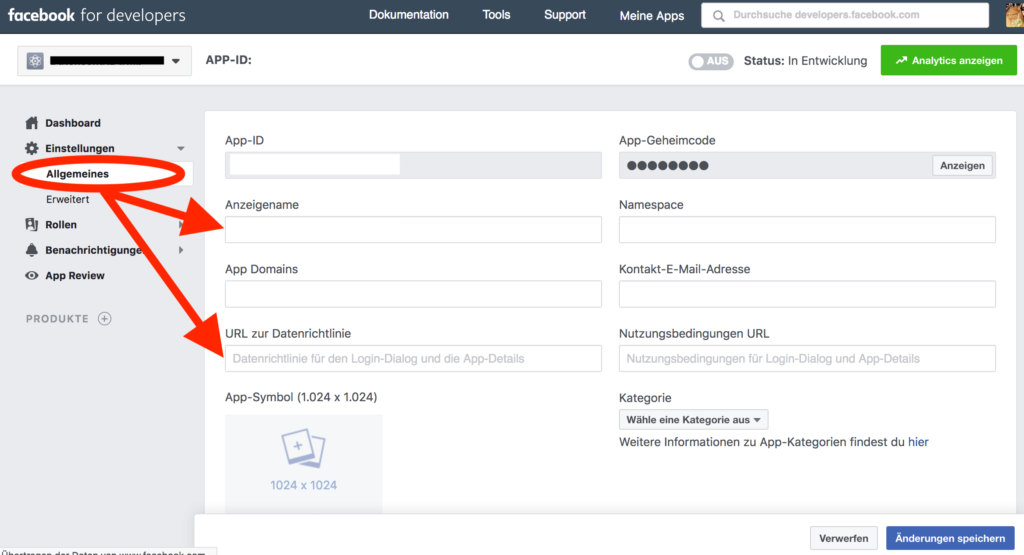
Du landest in einer Ansicht, die so aussieht:
Hier kannst Du Deine App im Bereich „Einstellungen > Allgemeines“ einrichten. Gib nun einen Namen ein und füge den Link zu Deiner HTML Seite unter „App-Domains“ ein. Den Link zur Datenschutzerklärung aus Schritt 2, musst Du in das Feld „Link zur Datenrichtlinie“ einfügen.
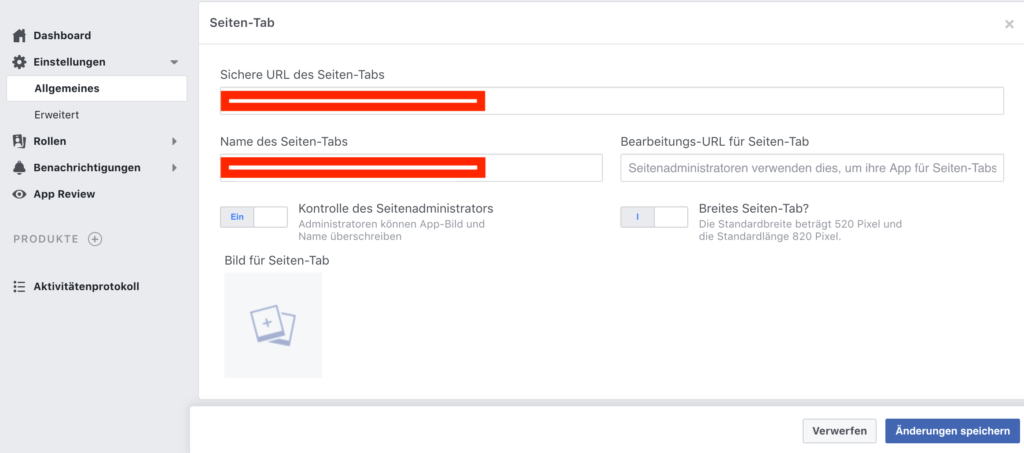
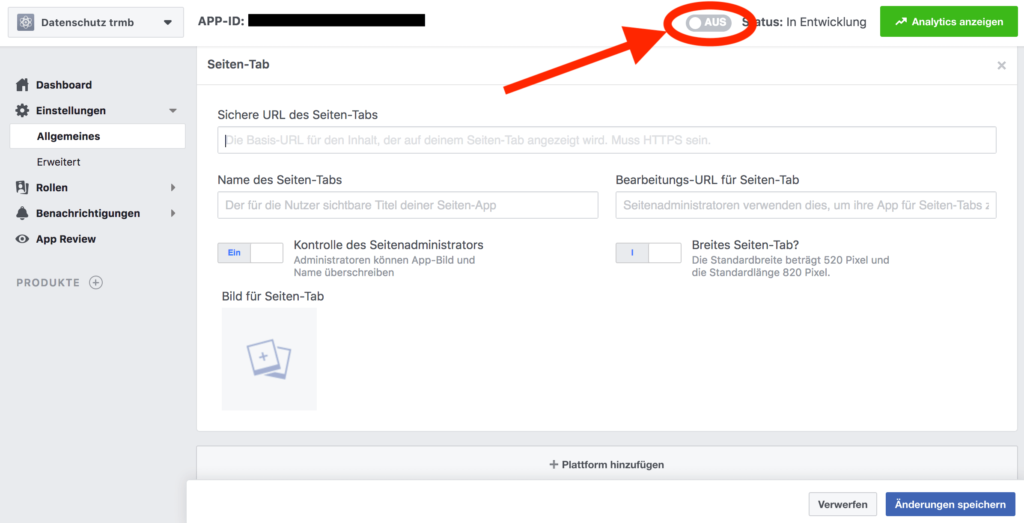
Wenn Du weiter nach unten scrollst, findest Du diese Einstellungsmaske:
Hier musst Du nun den Link (SSL geschützt) zu Deiner HTML Seite einfügen und Deinem Seiten-Tab einen Namen geben.
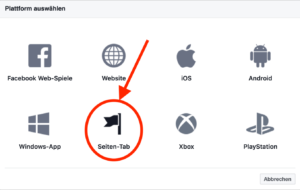
Unter der Eingabemaske, findest Du bei einem Button mit der Aufschrift „+Plattform hinzufügen“. Mit einen Klick darauf öffnet sich folgendes Pop-Up Fenster:
Wähle hier die Option Seiten-Tab aus.
Schritt 5: App veröffentlichen
Damit der Seiten-Tab auch tatsächlich für Deine User sichtbar ist, musst Du die App nun aktivieren. Schiebe dazu den Schieberegler (rote Markierung im Screenshot) nach rechts.
Schritt 6: Seiten-Tab einbinden
Du hast es fast geschafft. Füge nun die App-ID und die App-Domain (s. Schritt 4) in den folgenden Link ein.
https://www.facebook.com/dialog/pagetab?app_id=APP-ID&redirect_uri=https://APP-DOMAIN
Ersetze dazu die roten Markierungen durch die App-ID und die App-Domain. Öffne den Link anschließend im Browser. Daraufhin landest Du in der folgenden Ansicht:
Wähle hier die Seite aus, welche den neuen Tab anzeigen soll.
Schritt 7: Seiten-Tab anpassen
Wenn Du zum Schluss noch die Reihenfolge Deiner Seiten-Tabs verändern möchtest, dann kannst Du dies in den Seiteneinstellungen tun. Du findest den neuen Seiten-Tab dort unter „Seite bearbeiten“
Und das wars auch schon.
Super, es ist geschafft!
Wenn die HTML-Seite erst einmal da ist, geht es ganz schnell. Du kannst auf diesem Weg übrigens auch Deinen Blog komplett in Facebook anzeigen lassen. Wenn Du in Zukunft an weiteren Anleitungen interessiert bist, schreib mir gerne, was Du genau brauchst.
Viel Spaß mit Deinem neuen Seiten-Tab! Sonnige Grüße aus Berlin.











Super, liebe Felicia! Endlich eine aktuelle und gut nachvollziehbare Anleitung.
Vielen Dank, liebe Inga 🙂 dein Kuchen heute sah übrigens sehr lecker aus!
Hallo, ich habe deine Anleitung befolgt aber erhalte eine Fehlermeldung:
Fehler
This page does not have permission to install the custom tab.
API Error Code: 2069016
API Error Description: Custom tab feature is restricted to use for selected pages and apps only. We require page fans>2000.
Error Message: Access denied
An was liegt das ?
Hallo Daniel, die Seite hat leider zu wenige Fans. Facebook gibt eigene Seiten-Tabs nur noch bei Seiten mit über 2000 Fans frei. Liebe Grüße, Felicia 🙂
Hallo Felicia,
super Anleitung. Leider kann ich den Vorgang nicht abschließen da sich der Link nicht öffnen lässt: https://www.facebook.com/dialog/pagetab?app_id=APP-ID&redirect_uri=https://APP-DOMAIN
Mir erscheint immer dieser Fehlermeldung: „This dialog has been passed a bad parameter.“
Kannst du mir da vielleicht weiterhelfen?
Vielen Dank
Hallo Franzi,
sorry, dass ich erst jetzt antworte…habe mir im Februar eine Auszeit genommen und mich im Digital Detox probiert.
Damit der Link sich öffnen lässt, musst Du die APP-ID und die APP-Domain austauschen. Also einfach die Werte von Deiner Seiten-App eintragen. Beide Werte findest Du in Schritt 4 aus der Anleitung. Ich hoffe, damit kann ich helfen. Falls es nicht klappt, melde Dich gerne unter hello@feliciasimon.com und ich schau mal mit drauf.
Liebe Grüße und viel Erfolg 🙂
Hallo Felicias,
ich habe deine Anleitung befolgt und unsere APP-ID und die App-Domain eingetragen, leider erscheint bei mir eine Fehlermeldung:
This dialog has been passed a bad parameter.
API Error Code: 100
API Error Description: Invalid parameter
Error Message: redirect_uri should represent a valid URL
Wo liegt der Fehler?
Würde mich freuen, wenn du dich melden würdest 🙂
Hat zwar jetzt doch funktioniert, aber jetzt bekomme ich folgende Meldung:
This page does not have permission to install the custom tab.
API Error Code: 2069016
API Error Description: Custom tab feature is restricted to use for selected pages and apps only. We require page fans>2000 or whitelisted app.
Error Message: Access denied
Hi Johannes, danke für Deine Nachricht. Schick mir gerne mal eine Mail an hello@feliciasimon.com mit dem Link zu der passenden Facebook Seite und dann schau ich mal drauf. Liebe Grüße 🙂
Hallo Felicia,
hast du die Mail von Johannes erhalten? Ich habe hier die gkeiche Fehlermeldung erhalten.
Gruß
Hey Yen, nee bei mir ist keine Mail angekommen. Schick mir gerne einen Screenshot, dann schau ich mal drauf.
Liebe Grüße, Felicia
Das ist ein Update von FB. Mit dem Update ist es nurnoch Seiten und Usern mit über 2000 Likes gestattet solche Tabs einzubinden.
Kann man leider nichts machen, FB will das aber beheben
LG Dustin
Hey Dustin, danke für die Info :-). Liebe Grüße, Felicia
Hallo Dustin,
weißt du, ob Facebook das schon behoben hat?
Danke und liebe Grüße
Charlotte
Hallo Charlotte, da hat sich leider noch nichts getan :-/. Liebe Grüße, Felicia
Kennt sich jemand dann mit der Whitelisted App aus? Soll ja die alternative sein
Hi Dustin, was genau meinst Du damit? Soweit ich weis bringt die Whitelist an der Stelle keine Lösung für das Problem, aber vielleicht meinen wir auch unterschiedliche Dinge. Liebe Grüße, Felicia
/page/tabs: Nur Seiten mit mindestens 2000 Fans oder Seiten, die von Apps auf der Whitelist verwaltet werden, können benutzerdefinierte Tabs mit POST-Vorgängen erstellen. Bestehende benutzerdefinierte Tabs sind nicht betroffen.
Ich meinte das hier. Ist aus dem von Changelog Facebook
Den Weg hab ich noch nicht probiert…falls Du es testest gibt mir gerne mal ein Feedback, ob es geklappt hat 🙂
Hallo, ich bin auch an der stelle gescheitert wo 2.000 Fans verlangt werden. Dabei wollte ich nur eine Netiquette Seite einbinden. Gibt es mittlerweile eine Lösung für solche Tabs?
Hallo Harald, leider habe ich noch keine Lösung dafür. Liebe Grüße, Felicia 🙂
Hallo Felicia,
super Anleitung! Dank der Tatsache, das ich Admin einer Seite mit über 2000 Likes bin, konnte ich problemlos einen Tab erstellen und den gewünschten Inhalt anzeigen. Warum man das nur bei Seiten mit mindestens 2000 Likes machen kann, wissen die Götter. Keine Ahnung, was man sich da bei FB dabei gedacht hat…
Anyway, was mir aber aufgefallen ist: der selbst erstellte Tab funktioniert nur in der normalen Browser-Ansicht am Laptop. Weder in der App, noch im Browser auf einem Smartphone werden die dargestellt. Auch nach einer Aktualisierung der Ansicht und nach löschen von verlauf und Cache wird der eigene Tab nicht angezeigt…
Beste Grüße, Uwe
Hallo Uwe, ja das Problem habe ich leider auch…Facebook bastelt da grade viel rum und vielleicht landen die Tabs ja irgendwann dann auch in der mobilen Ansicht. Viele Grüße, Felicia
Hallo Felicia,
Ich bin Admin einer Seite mit über 2.000 Fans und wollte eigentlich nur ein Nettiquette einfügen. Die dazugehörige HTML Seite wurde mir bereitgestellt, aber sobald ich die App veröffentlichen möchte kommt folgendes Pop up:
Zum Live-Modus wechseln?
Du kannst nicht auf unbestätigte Berechtigungen oder Features zugreifen, für die ein App Review erforderlich ist.
Dabei habe ich die Wahl „Abbrechen“ oder „Modus wechseln“
Sobald ich aber den Modus wechsle ändert es mir die App Domain zur Hauptseite, wo die eigentliche HTML eingerichtet ist.
Kannst du mir sagen, woran das liegen kann?
Beste Grüße,
Caro
Hallo Caro, das kann viele verschiedene Gründe haben. Ist die HTML Seite richtig verfügbar? Und hat die HTML Seite ein SSL Zertifikat? Schau mal nach, ob der Link aus Schritt 6 richtig eingesetzt ist. Ich hoffe, damit kommst Du weiter. Viele Grüße, Felicia
Hallo Felicia,
Die HTML Seite ist SSL zertifiziert. Was meinst du mit „richtig verfügbar“?
Die Links im Schritt 6 habe ich richtig eingesetzt.
LG
Caro
Hallo Caroline, richtig verfügbar zielt auf die Berechtigungen auf dem Server ab. Aber wenn die Seite SSL zertifziert ist und im Browser abgerufen werden kann, sollte das kein Problem sein. So habe ich leider grade keine Idee, woran es liegen kann. Tut mir Leid. Liebe Grüße, Felicia
Hallo Felicia,
das Anlegen des Seiten-Tab funktioniert bei mir problemlos, jedoch wird im Ergebnis die darzustellende Seite browserseitig mit dem Hinweis „Blockiert von der Inhaltsicherheitsrichtlinie (CSP)“ geblockt. Gibt es eine Möglichkeit, diesen Cross-Site-Konflikt zu umgehen bzw. aufzuheben? Bereits im Voraus vielen Dank für Deine Unterstützung!
Beste Grüße
René
Halo Rene, danke für deine Nachricht. Arbeitest Du mit Firefox? Das Problem liegt an den Browsereinstellungen in Firefox. Teste mal, ob es z.B. mit Google Chrome funktoiniert. Liebe Grüße, Felicia
Hallo
gibt es eigentlich schon eine Möglichkeit das mit den 2000 fans zu umgehen? Hab mal was von einer Whitelist gelesen, aber auch da nichts gefunden.
Grüsse
Hallo Torkel,
ja von der Whitelist habe ich auch gehört aber habe bis jetzt selbst noch keinen funktionierenden Weg gefunden.
Liebe Grüße, Felicia
Hi – super Anleitung – hätte ich sonst nie geschafft – DANKE!
Zwei Fragen – Der Link zu meinem Youtube-Channel funktioniert nicht – kommt eine Fehlermeldung – habe ich auch bei aktiven anderen TABs schon gesehen – kann es sein, dass youtube das nicht mehr zulässt.
Am Handy sehe ich den Tab nicht – dauert das länger bis zur Übertragung?
lg Manuela
Hi Manuela, danke für deine Nachricht 🙂 um YouTube einzubinden, gib einfach bie der Facebook-Suche „YouTube Tab“ ein und dann findest du eine App mit der du YouTube ganz einfach einbinden kannst. In der mobilen Ansicht fliegt das Seiten-Tab leider komplett raus. Das hat sich auch mit dem neuen Design nicht geändert.
Liebe Grüße, Felicia
Hallo Felicia,
vielen Dank für deine super Anleitung!
Ich möchte auf der Facebook-Seite meines Unternehmens eine Netiquette anlegen und überlege dazu den Facebook for Developer zu nutzen. Muss ich dafür meine Datenschutzrichtlichenen dann um dieses Tool ergänzen oder handelt es sich dabei, um Facebook selbst. Richtest du in deinem Schirtt 4 die Datenschutzerklärung ein, weil du diese veröffentlichen möchtest oder weil es zu den Grundeinstellungen des Facebook for Developers gehört? Freue mich auf dein Feedback!
Lieben Dank! Marielena
Hallo Marielena, vielen lieben Dank 🙂 die Datenschutzerklärung dient nur als Beispiel. Du kannst auf dem gleichen Weg deine Nettiquette einbinden. Die Datenschutzrichtlinien zu beachten ist unabhängig vom Seitentab auf Facebook wichtig. Liebe Grüße und viel Erfolg bei der Umsetzung 🙂
Hallo Felicia, die Anleitung war super. Hat klasse funktioniert.
Aktuell möchte ich den Tab wieder entfernen – wie geht das? Ich finde nichts sinnvolles im Netz…
Danke und viele Grüße
Timo
Hallo Felicia,
danke für deine Anleitung, die wir schon häufiger benutzt haben. Aktuell sind die Tabs jedoch alle verschwunden. Weißt du, ob es hier Änderungen bei Fb gab und es die Funktion so nicht mehr gibt? Alles bis einschließlich Schritt 6 klappt. Danke dir! LG Melina
Hallo Melina, sehr gerne 🙂 ja Facebook ändert grade wieder einiges und bei mir sind die Tabs auch verschwunden. Hab noch nicht weiter nachgeforscht woran es liegt. Liebe Grüße 🙂
Hallo ihr beiden, das würde mich auch interessieren. Ich habe dazu mal einen Fall bei Facebook aufgemacht und hoffe sie können helfen. Ich war davon ausgegangen, dass sie es bei uns rausgeschmissen hatten, weil der Zugriff der App wegen Inaktivität deaktiviert wurde. Aber wenn es euch ebenfalls so geht… Bin gespannt!
Viele Grüße, Sarah
Hey Sarah, im Moment sind sie leider verschwunden und ich habe keine Infos, ob sich das wieder ändert…
Kommen die Tabs wieder oder sind sie für immer verschwunden? Auf der Vorlagen und Tabs Seite fehlt der Knopf „Tab hinzufügen“.
Hey Tim, dazu habe ich leider auch keine Infos und es hilft nur warten…
Komisch, dass man dazu nichts im Internet findet?