Wenn du schon immer mal wissen wolltest, wie man einen eigenen Instagram Filter baut, dann bist du hier richtig. Du kennst doch bestimmt diese Filter in der Insta-Story, wo zuerst eine Frage über deinem Kopf erscheint und sobald du darauf klickst, wählt ein Zufallsgenerator die Antwort aus. Ich habe genau diesen Effekt für Julian von Let’s Cook gebaut und zeige dir, wie das funktioniert. Ganz einfach und mit allen nötigen Bausteinen zum kostenlosen Download.
In diesem Beitrag bekommst du alles, was du brauchst für deinen ganz eigenen Effekt in der Insta Story. Auf geht’s.
Übrigens gibt es diesen Beitrag auch als Video auf YouTube. Da kannst du dir die Geschwindigkeit nach deinen Wünschen anpassen und immer bei jedem Schritt stoppen. Schau gerne mal rein.
Wir erstellen einen Instagram Filter für Let’s Cook
Bevor es losgeht, möchte ich mich noch kurz bei Julian von Let’s Cook bedanken. Julian kocht auf YouTube einfache und leckere Rezepte und ist ein absoluter Geheimtipp, wenn es um YouTube Infos geht. Er hat sofort zugestimmt, als ich ihn gefragt habe, ob ich das Ganze an seinem Instagram-Kanal zeigen darf. Schaut gerne mal bei Julian vorbei.
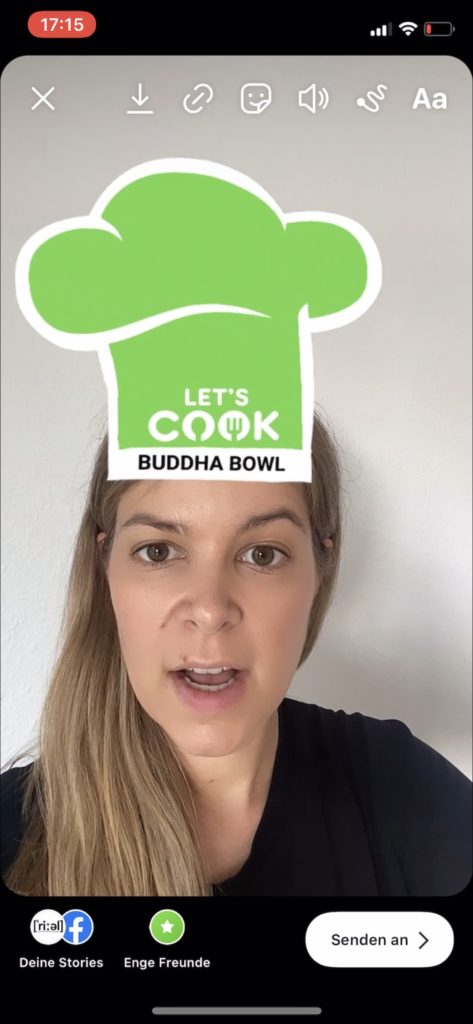
Und jetzt geht es auch wirklich los. Ich zeige dir, wie ich folgenden Filter gebaut habe. Das Rezept Orakel von Let’s Cook besteht aus zwei Elementen. Wenn ein User den Effekt in der Story auswählt, landet der Koch-Hut mit der Aufschrift „Rezept-Orakel“ auf dem Kopf des Users. Sobald die Kamera gestartet wird, durchläuft der Effekt dann verschiedene Optionen und stoppt automatisch bei einer Antwortkarte. Die Optionen sind in diesem Fall verschiedene Gerichte und ein Gericht bleibt am Ende stehen. Der Auswahlprozess dauert nur wenige Sekunden, damit der User dann noch genug Zeit hat, auf das Ergebnis zu reagieren. Und so sieht das Ergebnis dann nachher aus:


Du kannst das Ergebnis übrigens unter diesem Link ganz einfach selbst ausprobieren:
Julians Rezept Orakel in Instagram öffnen
Und jetzt machen wir uns Schritt für Schritt ans Werk.

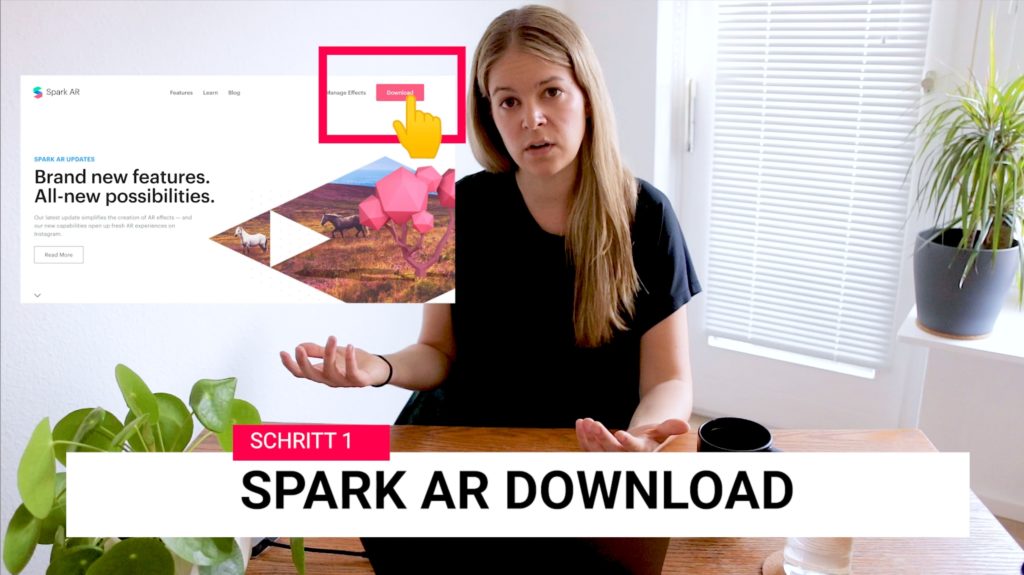
Schritt 1: Spark AR Studio Download
Um selbst Filter für Facebook und Instagram zu erstellen, brauchst du die Software Spark AR. Das Programm findest du hier:
Spark AR Studio – kostenloser Download
Einfach herunterladen und installieren und dann geht es auch schon weiter.

Schritt 2: Dateien vorbereiten
Jetzt brauchst du noch ein paar Dateien, um loszulegen. Ich habe dir dazu einen Dateiordner zusammengestellt, den du hier herunterladen kannst:
Felis Filter Download (kostenlos)
Lade die Datei herunter und entpake anschließend den ZIP-Ordner. In dem Ordner befinden sich folgende Dateien:
- felis-filter.arprojpkke: Das ist eine SPARK AR Datei. Hier habe ich dir den Filter erstellt, um es dir einfacher zu machen. Du kannst diese Datei einfach anpassen.
- Dateien-Ordner: Hier kannst du deine eigenen Bilddateien ablegen, um den Überblick zu behalten.
Jetzt brauchst du nur noch eine Bilddatei für das Startbild und die Bilddateien für die Antwortkarten und legst diese in dem jeweiligen Ordner bei den Dateien ab. Es ist sinnvoll die Bilddateien als PNG abzuspeichern. Achte dabei darauf, dass die Dateien möglichst klein sind, da zu große Filter von SPARK AR nicht akzeptiert werden. Dateigrößen kannst du entweder mit einem Bildbearbeitungsprogramm verändern oder du nutzt ein kostenloses Tool wie TinyPNG. (FYI: Das ist ein Tipp und keine bezahlte Werbung ;-))
Wenn du deine Bilder erstellt hast und die Spark Datei im Spark AR Studio geöffnet ist, wird es ernst.

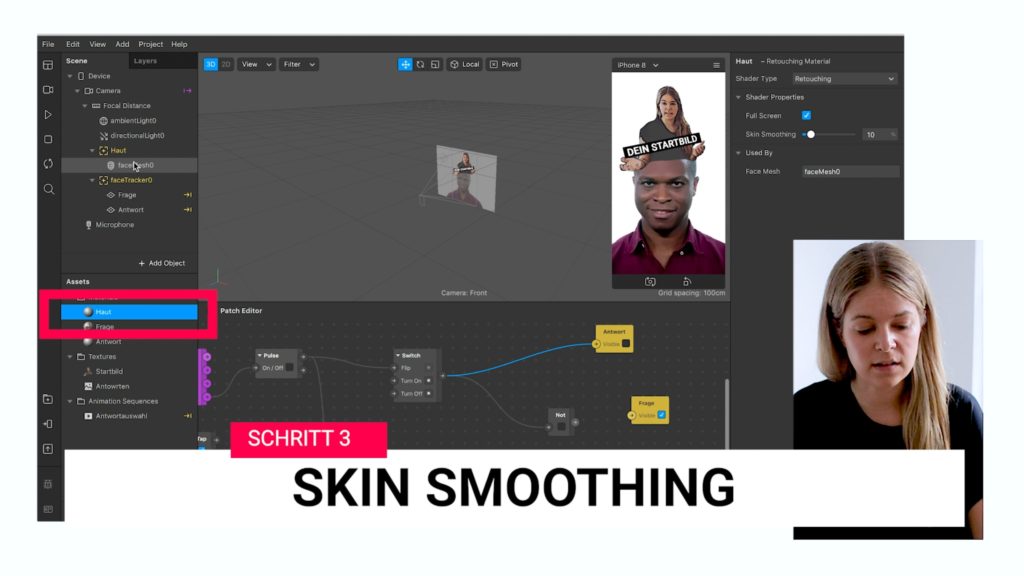
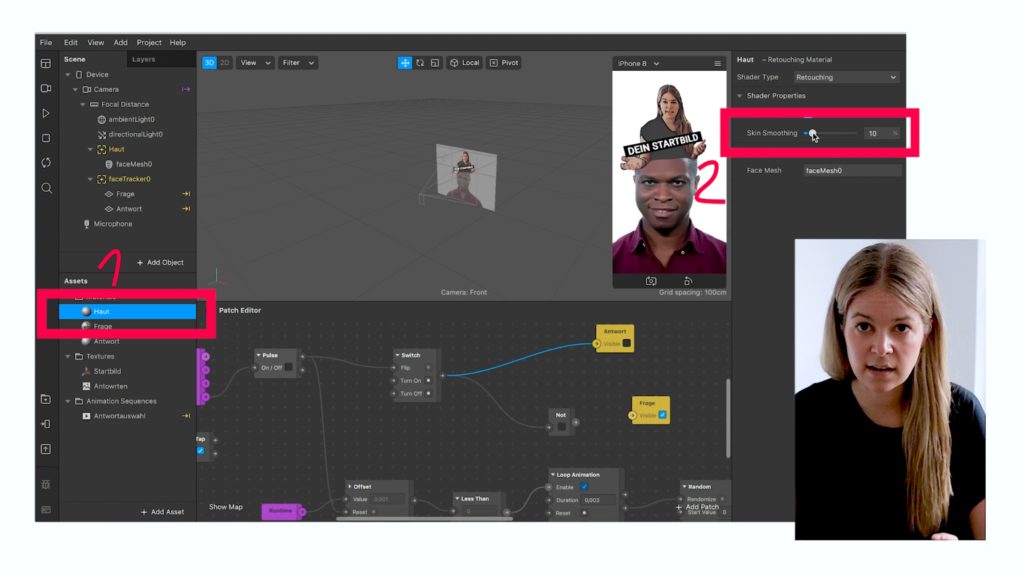
Schritt 3: Skin Smoothing
Da viele das mögen, habe ich einen Skin Smoothing Effekt eingebaut. Das sorgt dafür, dass Hautunreinheiten verschwinden. Grade bei solchen Face-Filtern kann das dazu führen, dass mehr Nutzer ihr Ergebnis auch nachher in der Story posten. Um die Stärke dieses Smoothings anzupassen, gehen wir so vor:

Klicke links auf Haut (In dem Kasten unter der 1 markiert) und dann kannst du rechts oben (unter 2 dargestellt) die Stärke des Skin Smoothings über den Schieberegler anpassen. Wie stark du Hautunreinheiten verschwinden lässt, ist Geschmackssache. Ich bin kein großer Fan davon, da es schnell sehr Fake aussieht und rate dir den Wert nicht zu hoch einzustellen.

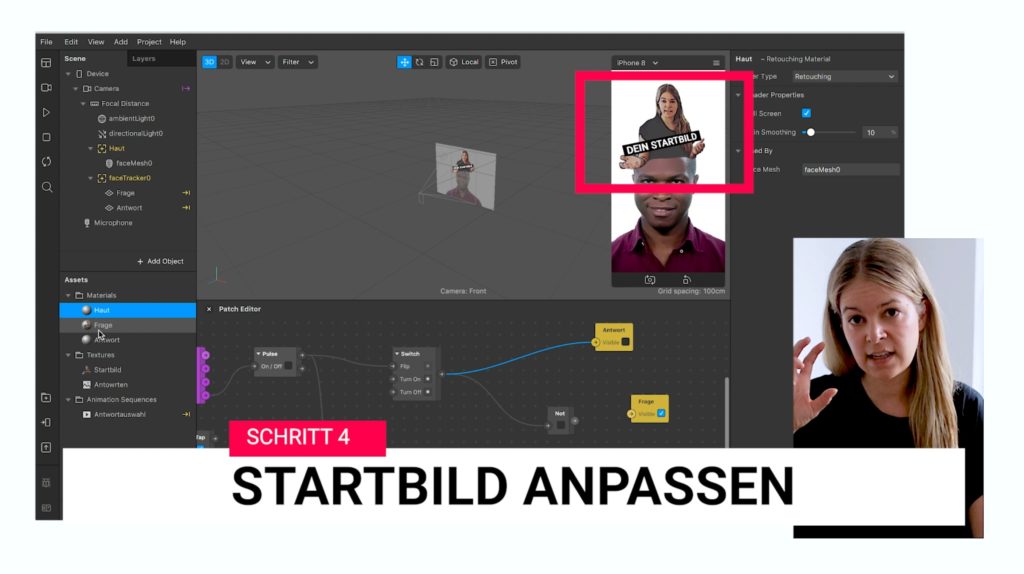
Schritt 4: Startbild anpassen
Jetzt kümmern wir uns um das Startbild. Da Startbild wird angezeigt, bevor der User in der Instagram Story die Aufnahme startet. In meinem Fall soll als Startbild die Kochmütze mit der Aufschrift „Rezept-Orakel“ am Kopf erscheinen. Das ist auch alles schon soweit eingerichtet.

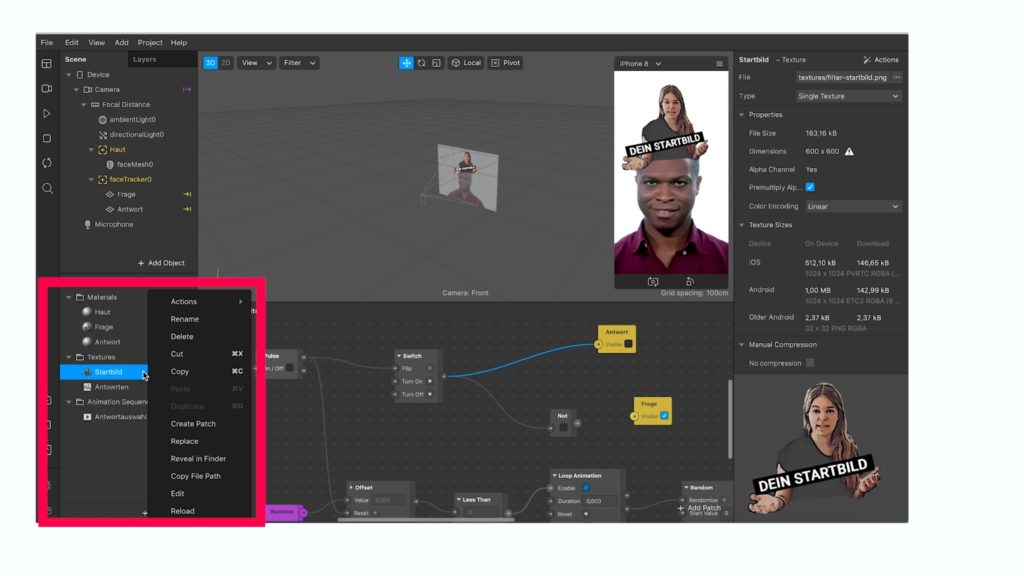
Klicke einfach mit der rechten Maustaste unten links auf Startbild und wähle dann „Replace“ aus. Jetzt kannst du dein Startbild aus den Dateien öffnen und es landet direkt über den Kopf in der kleinen Vorschauansicht (im nachfolgenden Screenshot unter 1 dargestellt).

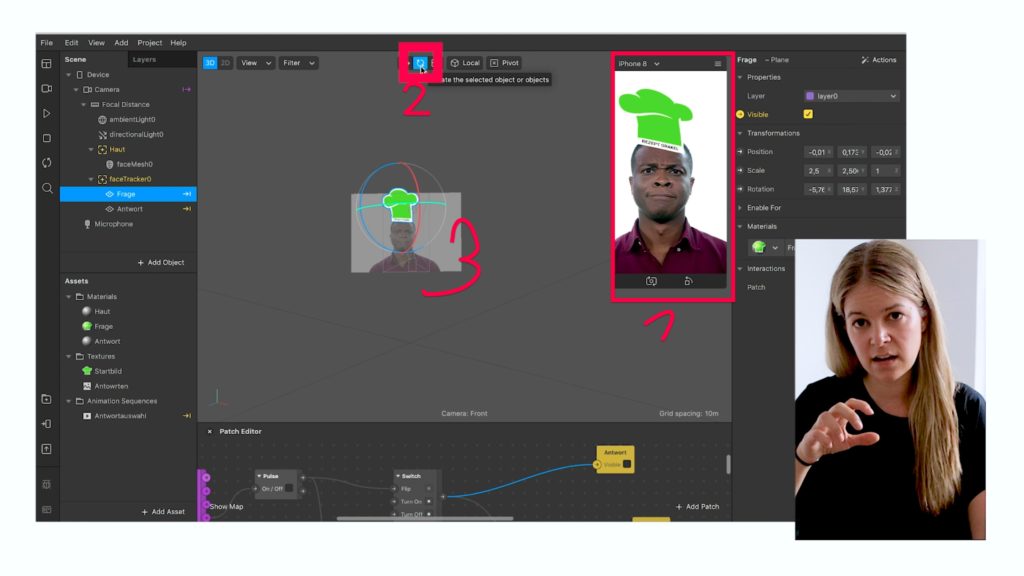
Anschließend kannst du noch die Position von dem Bild anpassen. Dazu benutzen wir einfach die 3 Buttons unter Punkt 2. Mit dem ersten Button kannst du die Position ändern, mit dem zweiten das Bild drehen und neigen und mit dem dritten die Größe anpassen. Wenn du einen Button anwählst, kannst du über die Regler in der Mitte deine Anpassungen einrichten (bei der Zahl 3 im Screenshot dargestellt).
Wenn du mit Position deiner Startkarte zufrieden bist, folgt ein Zwischenschritt, den wir benötigen, um anschließend die Antwortkarten zu positionieren.

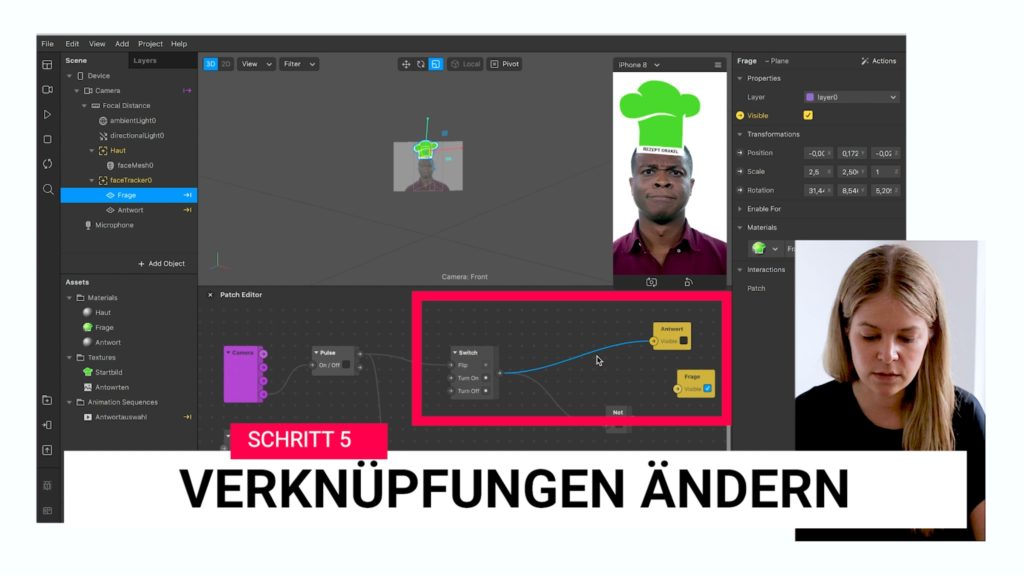
Schritt 5: Verknüpfungen ändern
Damit die Antwortkarten in der Vorschau erscheinen, löschen wir jetzt eine Verknüpfung im Patch Editor. Klicke wie im Screenshot zu Schritt 5 gezeigt, auf die blaue Linie zwischen „Switch“ und „Antwort“ und drücke dann auf deiner Tastatur auf „entfernen“. Und jetzt ziehen wir eine neue Linie von dem Pfeil in der „Switch-Box“ und verknüpfen diese mit der Frage.

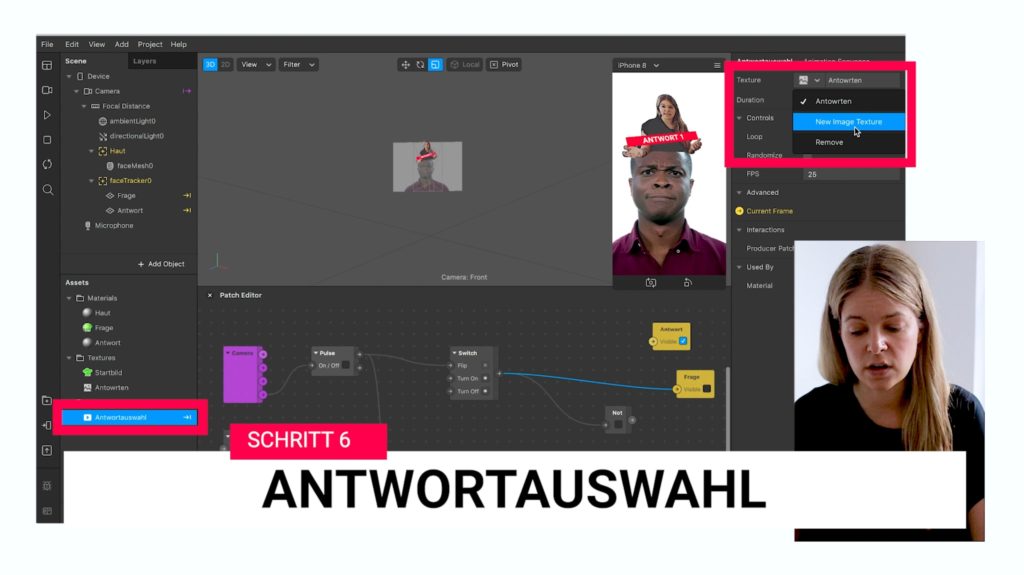
Schritt 6: Antwortauswahl
Jetzt kommen wir zu den Antwortkarten. In meinem Fall sind es die Bilder mit den 19 Rezepten. Klicke einfach links unten auf „Antwortauswahl“ und anschließend oben rechts auf das kleine Icon neben „Texture“ (wie im Screenshot zu Schritt 6). Dort wählst wählst du nun „New Image Texture“ aus und landest wieder in einer Dateiauswahl. Hier suchst du dir deine Bilddateien mit den Antwortmöglichkeiten raus, markierst alle auf einmal und klickst dann auf „open“.
Die Bilddateien zu den Antwortkarten werden jetzt in den Filter geladen und du siehst das Ergebnis in dem Vorschaubildschirm. Im Anschluss kannst du die Antwortkarten genau wie bei den Startkarten positionieren (s. Schritt 4).
So, fast geschafft 😉 .

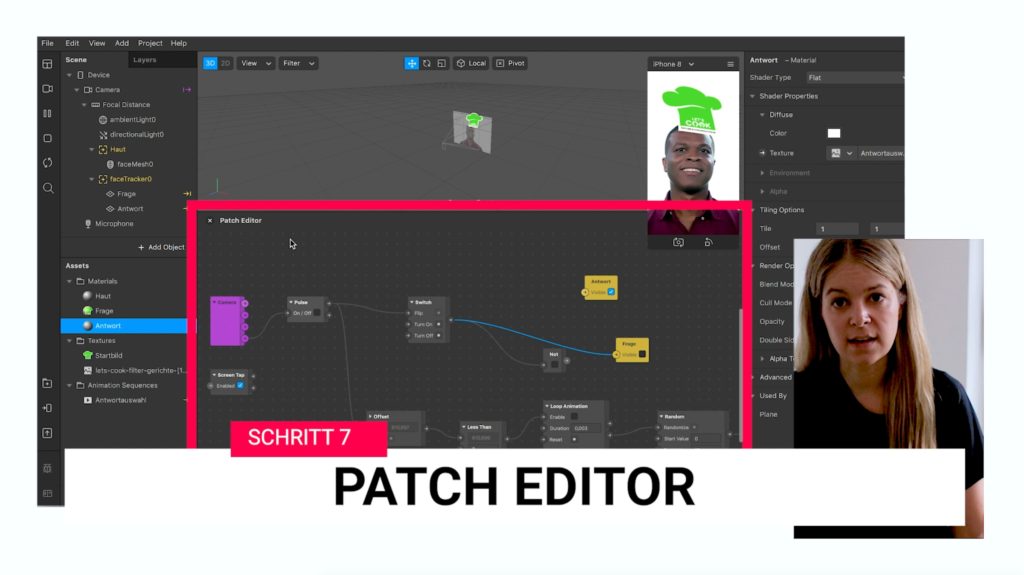
Schritt 7: Patch Editor
Im Patch Editor sorgen wir jetzt dafür, dass der Filter nachher auch richtig funktioniert. Dazu müssen wir zwei Einstellungen im Patch Editor anpassen.
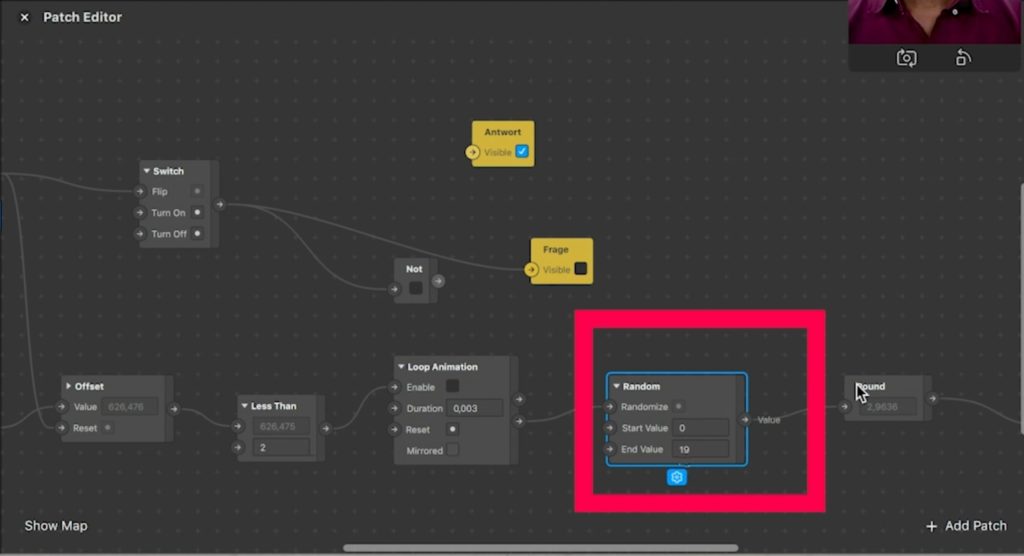
Anzahl der Antwortkarten eingeben
Die erste Einstellung im Patch Editor: Wir wollen dem Programm sagen, wie viele Antwortkarten zur Auswahl stehen. Dazu geben wir die Anzahl der Antwortbilder unten in der Box „Random“ bei „End value“ ein. In meinem Fall trage ich dort 19 ein, da ich 19 Antwortbilder hochgeladen habe.

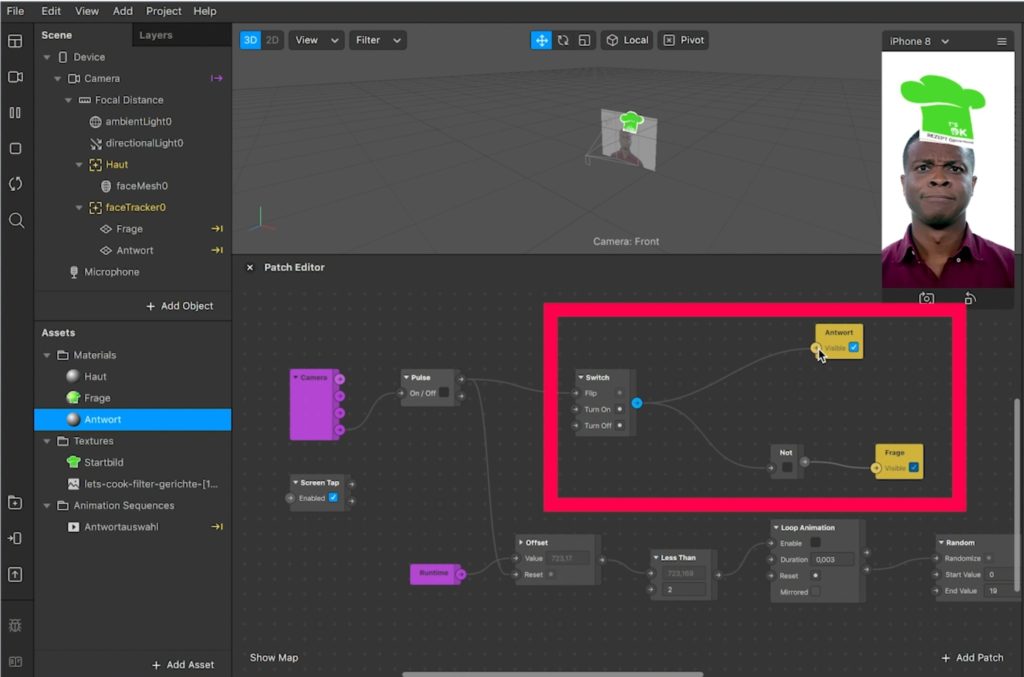
Verbindungen richtig zusammenstecken

Die zweite Einstellung im Patch Editor: Hier fehlen nur noch die richtigen Verbindungen. Wenn der User den Effekt öffnet, soll das Startbild angezeigt werden und sobald der Aufnahme-Button gedrückt wird, soll die Auswahl automatisch starten. Dazu verbinden wir jetzt den „Switch“ mit „Antwort“ und „not“ mit „Frage“.
Das wars.

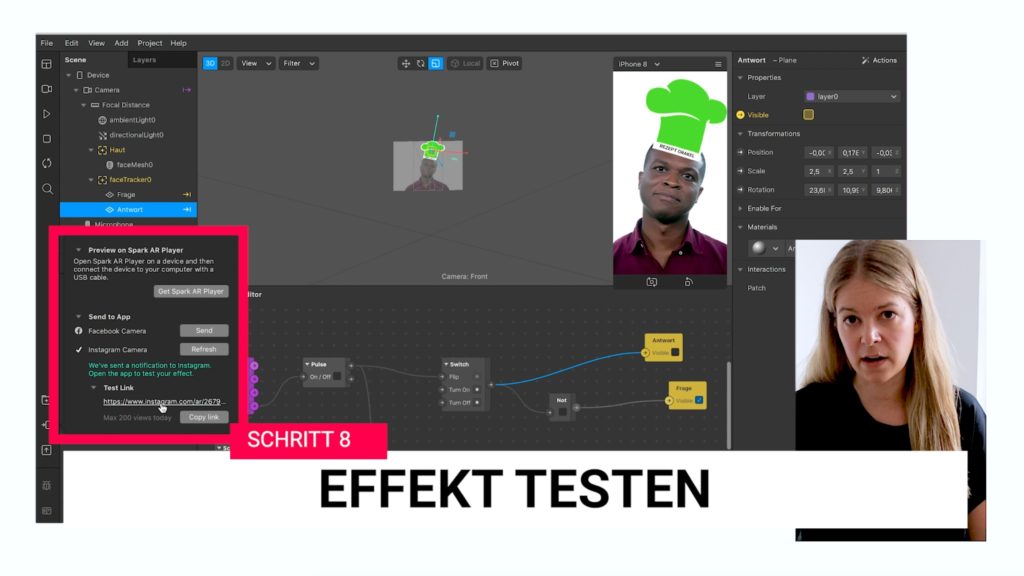
Schritt 8: Effekt testen
Um sicher zu sein, dass alles auch richtig funktioniert, kannst du den Effekt jetzt testen. Dazu findest du links unten ein Icon mit einem Pfeil nach rechts und dem Umriss von einem Smartphone. Mit diesem Icon landest du in einer Auswahl und kannst dir den Effekt direkt an dein Instagram-Account oder zu Facebook schicken lassen. Wenn du Instagram dann öffnest, findest du die Testoption in deinen Benachrichtigungen.
Alternativ kannst du auch einen Testlink generieren und deinen Freunden zum Testen schicken.

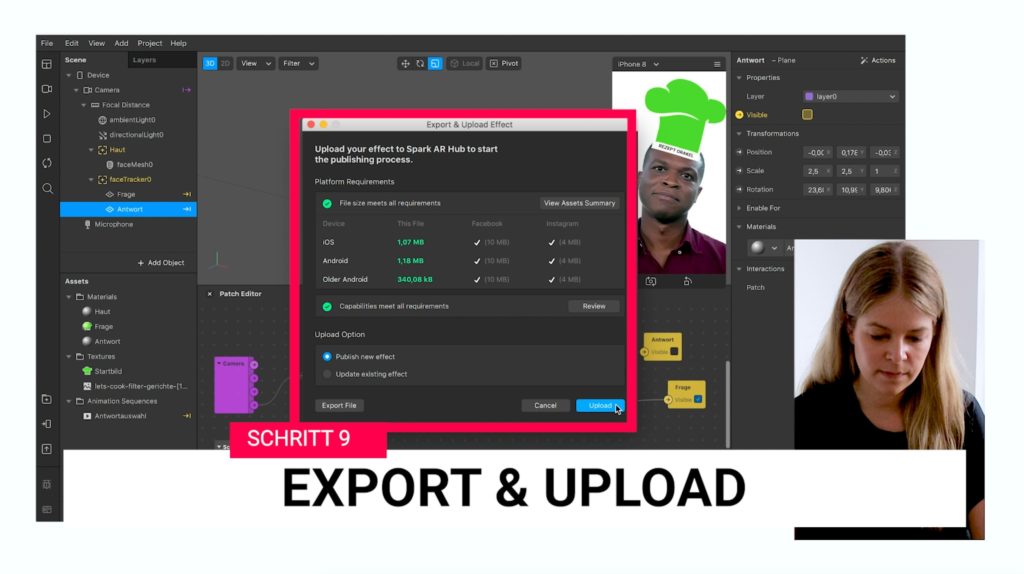
Schritt 9: Export und Upload
Zum großen Finale kommst du über das Icon mit dem Pfeil nach oben (unten links) in die Uploadmaske. Hier kannst jetzt „Publish new effect“ auswählen und mit einem Klick auf Upload öffnet sich dein Browser mit ein paar finalen Abfragen. Die Uploadmaske ist komplett selbsterklärend. Hier wählst du aus, ob der Filter für Insta oder Facebook sein soll, lädst ein Vorschauvideo und ein Vorschau-Icon hoch und gibst dem Effekt einen Titel. Übrigens: Wenn du für das Vorschauvideo eine Screenaufnahme vom Handy brauchst, dann findest du hier die passende Anleitung.
Bei den Benennungen (Filter Titel & Keywords) ist es immer wichtig an den User zu denken und die Namen so zu wählen, dass möglichst viele Nutzer den Filter auch finden.
Am Ende der Seite gibst du den Filter über „einreichen“ frei zum Facebook check. Jetzt kann es bis zu 10 Tagen dauern, bis der Effekt freigegeben ist. Hier habe ich schon alles von 1 bis 10 Tagen erlebt. Also stelle ich darauf ein, etwas zu warten. Sollte der Effekt abgelehnt werden, kannst du nachbessern.
Glückwunsch zum ersten eigenen Instagram-Filter
Ok, ich gebe zu, wir haben hier schon einfacherer Tutorials gehabt…aber jetzt wo der Filter steht, ist es schon ein gutes Gefühl oder? Wenn du in Zukunft kein Tutorial mehr verpassen möchtest, trag dich gerne für meinen Newsletter ein. Keine Sorge, da gibts keine Werbemails und ich schreibe dir nur eine kurze Info, wenn ich etwas spannendes für dich veröffentliche. Also, falls du keine Infos mehr verpassen willst, ist das eine gute Idee.
Newsletteranmeldung
Schau auch gerne mal hier bei Instagram und Facebook vorbei und stelle deine Fragen jederzeit gerne in meiner Facebook Gruppe.
Vielen Dank und ganz viel Spaß beim Umsetzen!





Oh klasse! Nach so einer Beschreibung habe ich lange gesucht. Gerne weitere solche Beiträge ?
Hi Michelle, danke das freut mich 🙂 liebe Grüße nach Hamburg