Der Gutenberg Editor verändert die WordPress Welt. Besonders für Einsteiger bietet der Editor viele neue Möglichkeiten.
Gutenberg Tutorial
In dieser Anleitung verschaffen wir uns einen Überblick über den neuen Editor. Wenn im Anschluss noch Fragen offen sind, schreib mir gerne hier einen Kommentar.
Den einzelnen Blockinhalten widme ich mich dann in den kommenden Wochen Schritt für Schritt in weiteren Beiträgen.
1. Die Oberfläche
Die Oberfläche teilt sich grob in 3 Bereiche auf. Der grüne Bereich ist Deine Werkzeugleiste oder auch Toolbar genannt. Die Anpassungsmöglichkeiten in der Werkzeugleiste verändern sich, je nachdem welchen Block Du grade bearbeitest. In dem gelb markierten Bereich kannst Du den Titel Deiner Seite eingeben. Den Inhalt Deiner Seite kannst Du in dem blauen Bereich mit Blöcken füllen.
2. Ansichtsmodus einstellen
Wähle Deine Ansicht
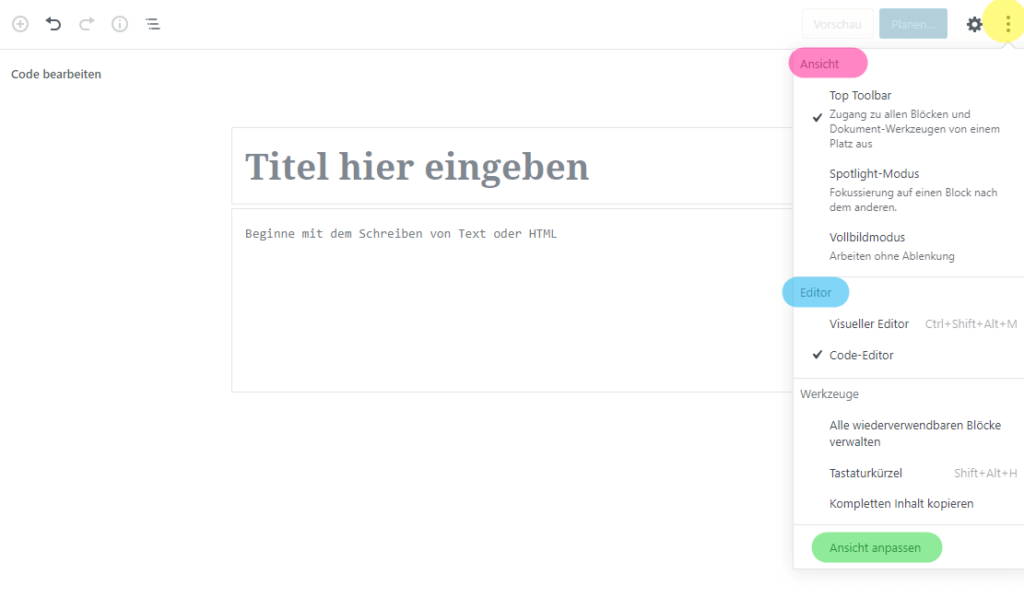
Gutenberg bietet verschiedene Ansichten, die zu Beginn verwirren können. Über die drei Punkte oben rechts (gelb dargestellt), kannst Du die Ansicht nach Deinen Vorlieben verändern.
Ansicht
Hier hast Du die Wahl zwischen drei verschiedenen Modi:
- Top-Toolbar: In diesem Modus landen alle Block-Optionen in der Werkzeugleiste am oberen Rand. Wenn der Modus nicht aktiv ist, findest Du die gleichen Optionen direkt über dem jeweiligen Block.
- Spotlight-Modus: Wenn dieser Modus aktiviert ist, wird der jeweils aktive Block fokussiert und die anderen Blöcke erscheinen grau. Das hilft besonders am Anfang dabei nicht den Überblick zu verlieren.
- Vollbild-Modus: Wie soll es anders sein…der Editor füllt den kompletten Browser und die WordPress Einstellungen verschwinden.
Alle drei Modi können wild miteinander kombiniert werden. Richte Dir die Oberfläche so ein, wie es für Dich übersichtlicher ist.
Editor
An dieser Stelle kannst Du zwischen dem visuellen Editor und dem Code-Editor wählen. Wenn Du den HTML-Code hinter den Blocks bearbeiten möchtest, wähle hier den Code-Editor aus.
Ansicht anpassen
Ein Klick auf „Ansicht anpassen“ erspart viel Frustration. Es öffnet sich ein Fenster, in dem Einstellungselemente ein- und ausgeblendet werden können.
Seitenleiste: Einstellungen anzeigen
-

Ansichtsmodus ohne Einstellungsmaske in der Seitenleiste
-

Ansichtsmodus mit Einstellungen in der Seitenleiste
Mit einem Klick auf das gelbe Zahnrad oben rechts, wird die Seitenleiste ein- bzw. ausgeblendet. In der Seitenleiste findest Du die gleichen Einstellungen, die zuvor in einzelne Boxen rechts neben und unter dem Texteditor zu finden waren.
Zu den Einstellungsmöglichkeiten in der Seitenleiste zählen:
- Status und Sichtbarkeit: Inhalte speichern, planen und veröffentlichen
- Revisionen: Versionen prüfen und alte Versionen wiederherstellen
- Permalink: Änderungen am Permalink
- Beitragsbild: Das gute alte Beitragsbild, wird hier festgelegt
- Diskussion: Wenn Du auf Beitrags- bzw. Seitenebene Kommentare aktivieren/ deaktivieren möchtest, dann bist Du hier richtig
- Seiten-Attribute: Elternseiten und Reihenfolgen festlegen
- Seitentemplates, SEO-Plugins…: Alle weiteren Boxen, die vorher unter dem Texteditor gelandet sind, findest Du je nach Setup und Plugins hier
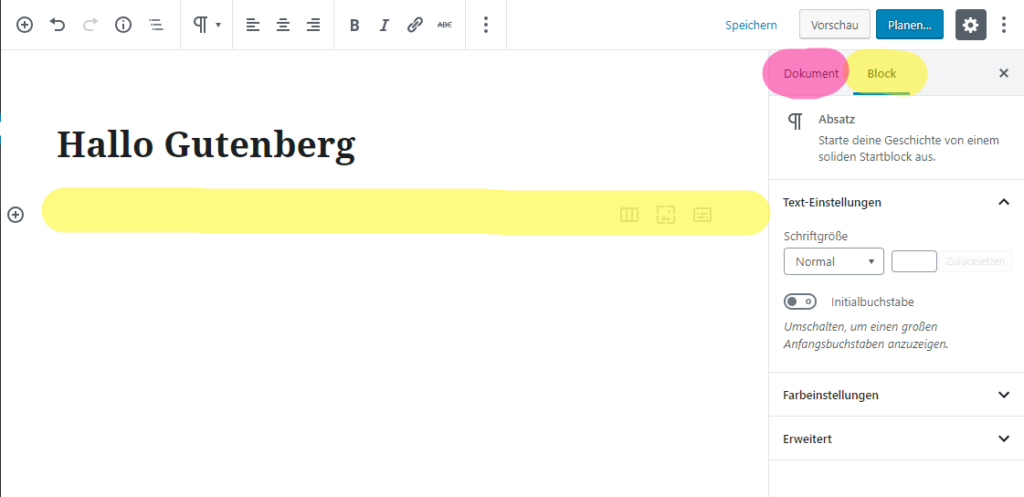
Dokument vs. Block
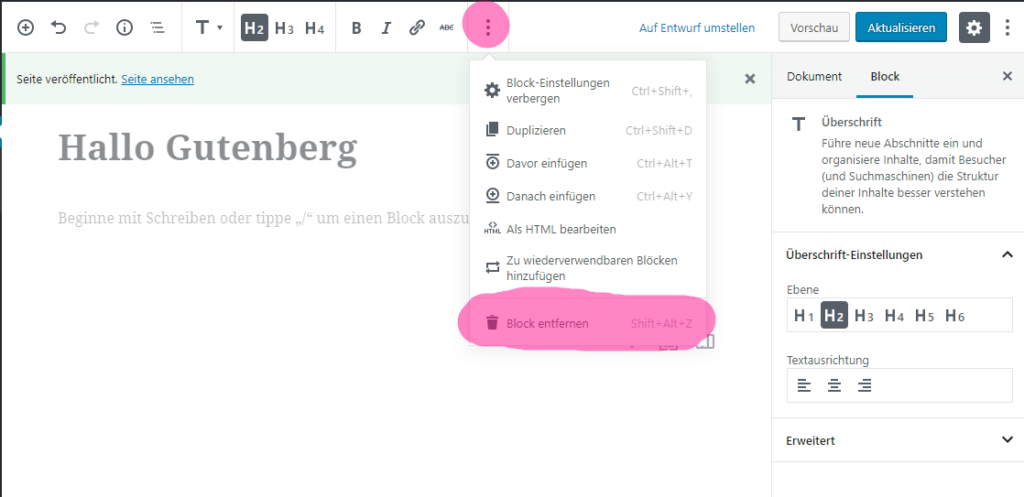
Innerhalb der Seitenleiste gibt es die zwei Bereiche „Dokument“ und „Block„. Im pink markierten „Dokument“-Bereich findest Du alle Einstellungen, die für diese Seite bzw. diesen Beitrag im Gesamten gültig sind. Der Bereich „Block“ ist in dem Screenshot gelb dargestellt. Hier findest Du Einstellungsoptionen, die den aktuell aktiven Block betreffen.
3. Toolbar
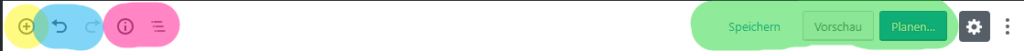
Die Toolbar oder Werkzeugleiste befindet sich am oberen Rand. Das Zahnrad und die drei Punkte in der rechten Ecke haben wir uns ja schon angeschaut. Widmen wir uns nun also den restlichen Werkzeugen.
Fangen wir mit dem rechten Bereich an (grün). Hier werden Beiträge und Seiten geplant, veröffentlicht, gespeichert und Du kannst Dir die Vorschau im Frontend anschauen. Sobald der aktuelle Inhalt veröffentlicht ist, schalten die Buttons um. Aus „Veröffentlichen“ wird „Aktualisieren“ und aus „Speichern“ wird „Auf Entwurf umstellen“. Bleibt also alles genauso wie im alten Editor.
Auf der linken Seite findest Du weitere Icons. Über das kleine Plus (gelb) werden neue Blocks hinzugefügt. Ein Klick öffnet die Auswahl der verschiedenen Blockinhalte.
Mit den Pfeilen im blauen Bereich kannst Du Vorgänge Rückgängig machen und Wiederholen.
Das „I“ im pinken Bereich zeigt Dir an, wie viele Wörter, Überschriften, Absätze und Blöcke Du in dem aktuellen Dokument verwendest. Das rechte Symbol im pinken Bereich steht für die Block-Navigation. Hier findest Du eine Übersicht aller Blöcke auf dieser Seite bzw. dem Beitrag. Sobald Du hier einen Block auswählst, landest Du direkt in den passenden Einstellungen.
4. Seitentitel & Permalinks
Seitentitel
Den Seitentitel findest Du direkt unter der Werkzeugleiste („Hallo Gutenberg“). Klickt man den Titel an, wird der Bereich aktiv und kann mit Textinhalt gefüllt werden. Genau wie beim alten Editor, wird der Seitentitel in den meisten Themes als H1 im Frontend dargestellt.
Permalinks
Permalinks können in dem neuen Editor an zwei Stellen verändert werden. Klickt man auf den Seitentitel, öffnet sich ein neuer Balken und zeigt den aktuellen Permalink (gelb). Über den „Bearbeiten“-Button kannst Du den Permalink ändern. Mit einem Klick auf den Permalink öffnest Du den Link direkt im Frontend.
In der Seitenleiste findest Du die gleiche Einstellungsmöglichkeit nochmals. Hier kannst Du die URL im Bereich „Permalink“ anpassen.
5. Blöcke hinzufügen und entfernen
Nachdem wir uns einen Überblick verschafft haben, wollen wir endlich mit den neuen Blöcken arbeiten.
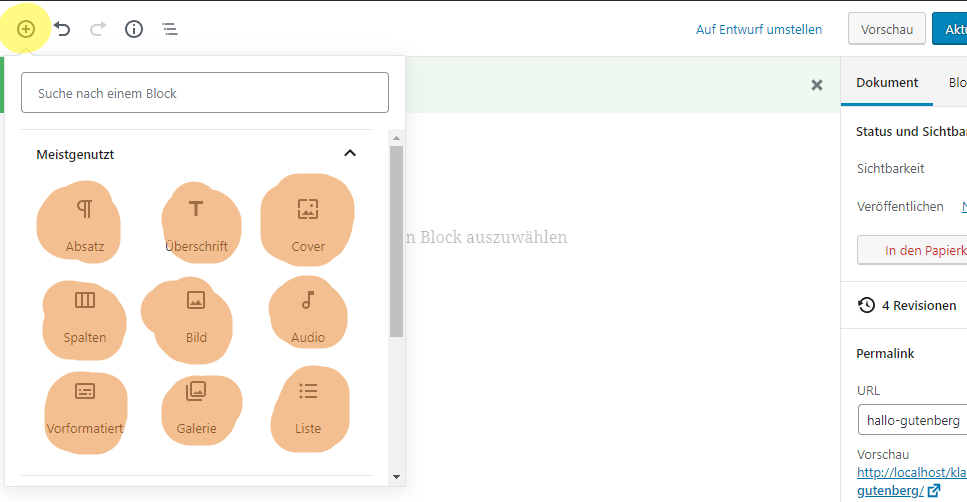
Block anlegen
Über das kleine Plus in der Toolbar (gelb) wird ein neuer Block angelegt. Es öffnet sich eine große Auswahl an Inhalten, die im neuen Block dargestellt werden können. Viele Blockelemente sind selbsterklärend. An dieser Stelle öffnet Gutenberg jedoch auch ein Tor zu vielen neuen Möglichkeiten. Ein Beispiel sind die Widgets, die jetzt direkt in Seiten und Beiträge eingebunden werden können.
Block löschen
Klicke den Block an, der gelöscht werden soll. Daraufhin findest Du in der Toolbar drei Punkte (pink). Diese führen Dich zu der Option „Block entfernen“. Einfach oder?
To be continued…
Das wars für heute. In den kommenden Tagen geht es Stück für Stück hier weiter und ich stelle Dir die einzelnen Blockelemente genauer vor. Auch wenn viele den Gutenberg-Editor verfluchen, verstehe ich das Ziel von Matt Mullenweg. Besonders für Einsteiger bietet Gutenberg viele Vorteile. In Zeiten von WYSIWYG muss WordPress aufholen. Konkurrenten wie WIX und Jimdo sind schon lange viel intuitiver und damit für den Anwender ohne Programmiererfahrung deutlich spannender. Deshalb sollten wir alle Gutenberg eine Chance geben und nicht lange über die Nachteile diskutieren.
Hier geht’s zu allen weiteren Beiträgen zum Thema WordPress. Wenn Du beim Üben Fragen hast, schreib die Fragen gerne direkt in die Kommentare.